Reminders +
Redesigned the Reminders application to meet the evolving needs of users in today's fast-paced world, the Reminders Plus app introduces three enhanced features: time tracking, progress tracking reports, and habit streak.
Collaboration
For this Academic Project, I teamed up with two other students.

Overview
We supercharged Apple's Reminders app to create Reminders Plus! This upgraded version integrates powerful new features like time tracking, progress reports, and habit streaks. We designed it specifically for users who want to monitor their study or work habits and track their progress. These additions address the limitations of the original app, providing a more robust and user-friendly experience to help you be more productive and build lasting habits.
Problem
The current Reminders app serves as a basic to-do list application. With today's increasingly busy and interconnected lifestyles, however, basic task reminders may no longer cater to the diverse needs of task management. Users often struggle to track daily tasks, manage time, and maintain habits.
Goal
Our objective with this project is to delve deeper into the challenges mentioned above and identify the key problems faced by the individual users. By pinpointing these issues, we propose to develop innovative and user-centric designs that not only overcome the existing constraints of the reminders app but also enhance the user experience.
Research
User Interviews
As we set out to improve the user experience of the existing Apple Reminder application, the collection of raw contextual data during interviews played a pivotal role. These interviews were thoughtfully designed to extract users' perspectives and experiences with the application.

Five Users


Various Backgrounds
Interview Questions and Notes
Process of WAAD
Our journey to build the Work Activity Analysis Document (WAAD) began with a meticulous process of refining the raw data we took during user interviews. The initial phase involved the collective assembly of invaluable insights collected during the interview phase. Subsequently, we transcribed these insights into individual digital sticky notes, each encapsulating a key point.
These digital notes were virtually placed onto our collaborative whiteboard, strategically grouping those that shared similarities. It was a moment of collective creativity as we brainstormed and agreed upon initial labels for these affinity themes.










User Model
Understanding user needs was paramount for Reminders+, so we created a comprehensive user model to guide the design process and ensure an intuitive, user-centric experience. This model identified 2 key user roles: Administrator and User. Each role further encompassed sub-roles and user classes, allowing us to precisely tailor features to the diverse needs of our target audience.

Flow Model
Beyond user needs, we delved into the application's Flow Model, visualizing information and task flow within the system. This revealed the complete journey of creating and receiving reminders for tasks and habits, managing the calendar, and generating the analytics ensuring no crucial steps were missed.
Furthermore, the Flow Model identified potential handoff points and communication gaps between roles, minimizing errors and inefficiencies. This holistic view proved essential in optimizing Reminders+ for collaboration, task completion, and overall user productivity across various work roles.

Hierarchical Task Inventory

Design
User Persona
During the user persona development phase for our reminders+ application, we revisited the insights gathered from our user research, particularly from the user interviews and feedback we collected. We started by reviewing our user needs and behavior analysis to extract our users' goals, pain points, and preferences.
Following a collaborative brainstorming session, we identified that our application caters to three distinct categories of users, each with unique needs and objectives.



Storyboard

Paper Wireframes




Low - Fidelity Wireframe

Mideum - Fidelity Wireframe

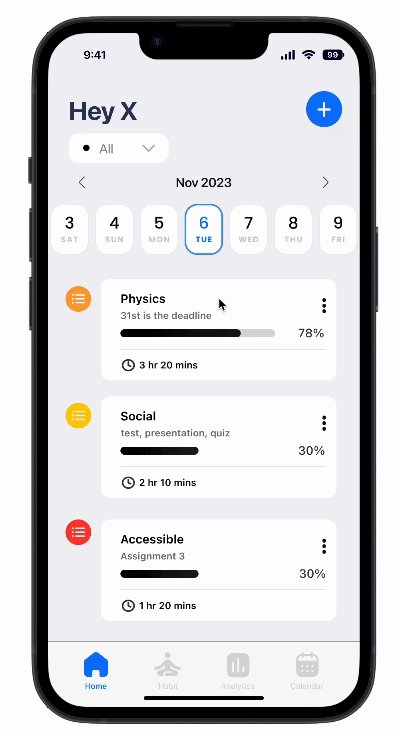
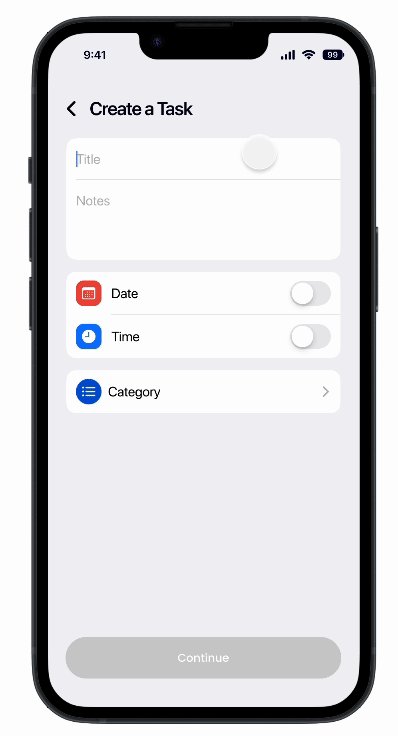
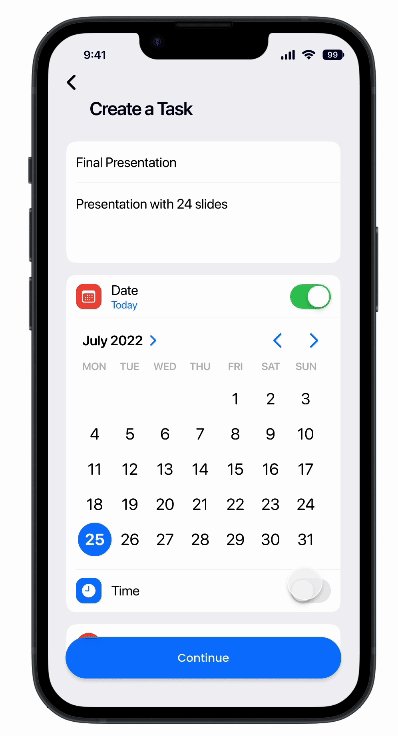
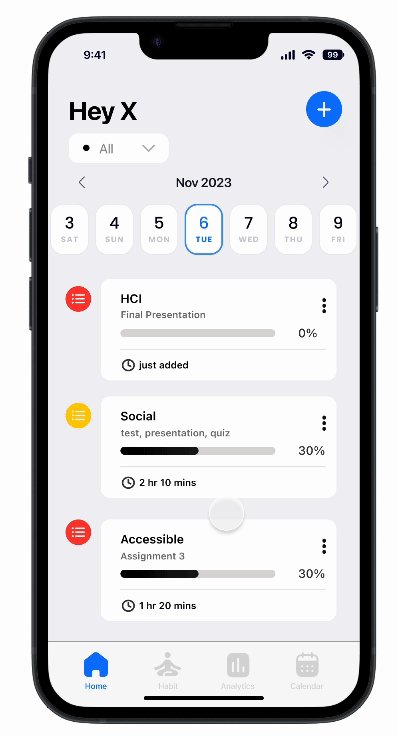
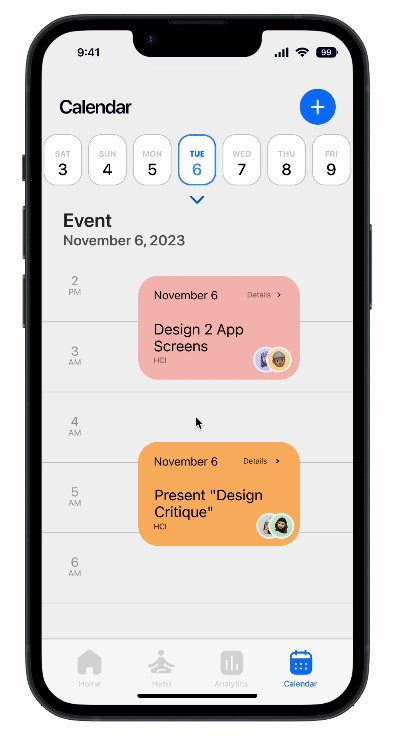
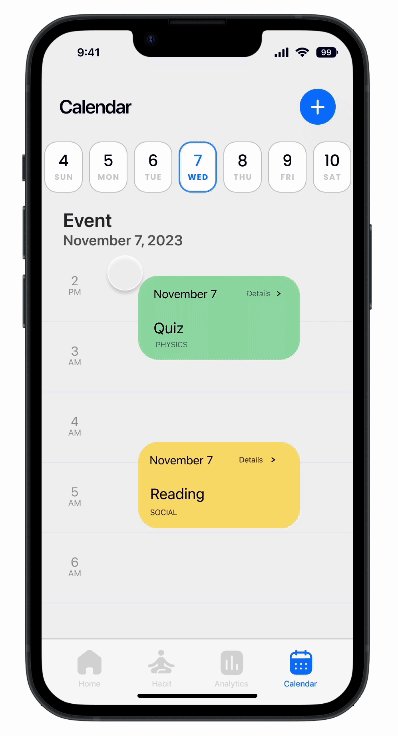
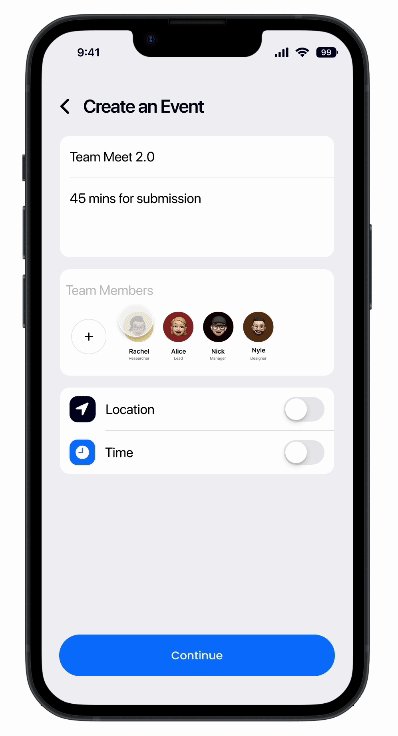
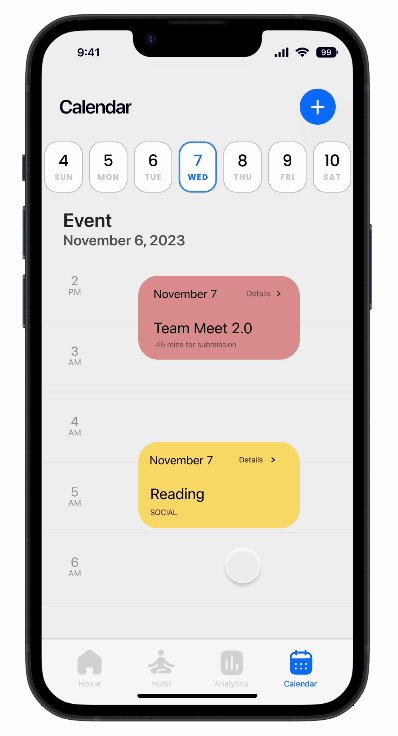
High - Fidelity Wireframes